SwiftUI has 5 different style categories. Hierarchical styles are one of the categories. They can be used with or without color.
Without color these hierarchical styles use variables of black and white (for light and dark modes). You have seen this with the default text, SF Symbol and Shape colors. They use the primary hierarchical style.
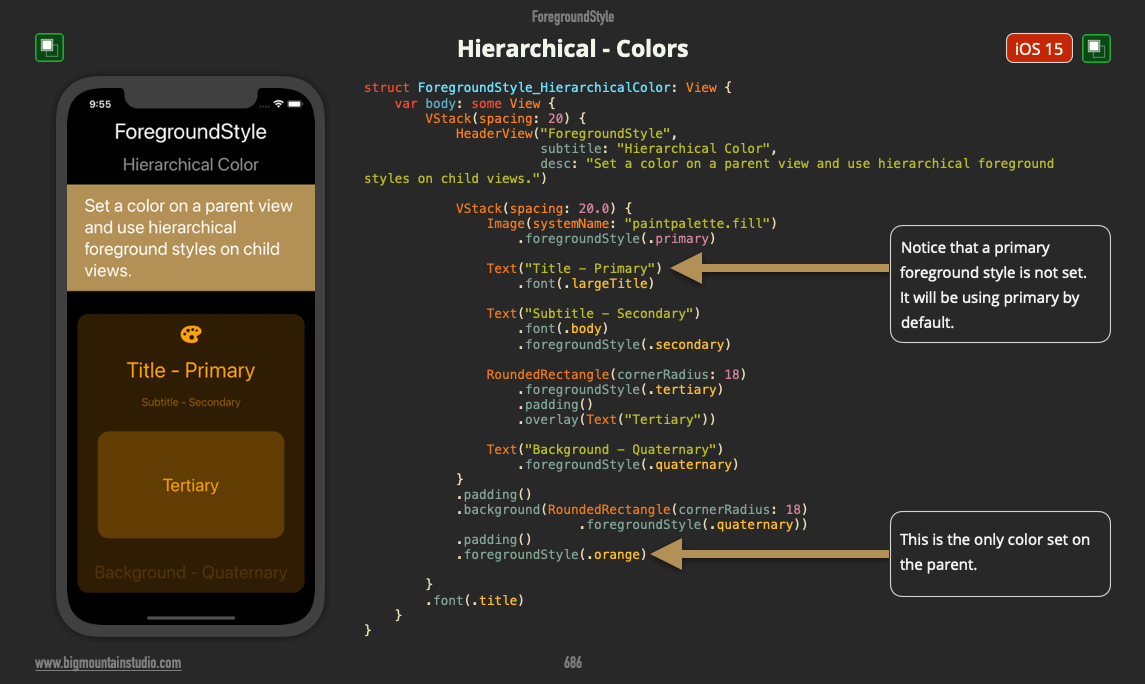
Well, you can also use variations of color, not just black and white.
Start by adding a color to the parent view using:
.foregroundStyle(Color.orange)
Then when you use one of these hierarchical styles, they will use a variation of that color:
- .primary
- .secondary
- .tertiary
- .quaternary
Take a look at the example: