Materials are one of the 5 categories of styles that can be applied to views using modifiers such as foregroundStyle and background.
The 5 SwiftUI Styles Categories include:
- Color
- Gradients
- Materials
- Hierarchal
- Semantic
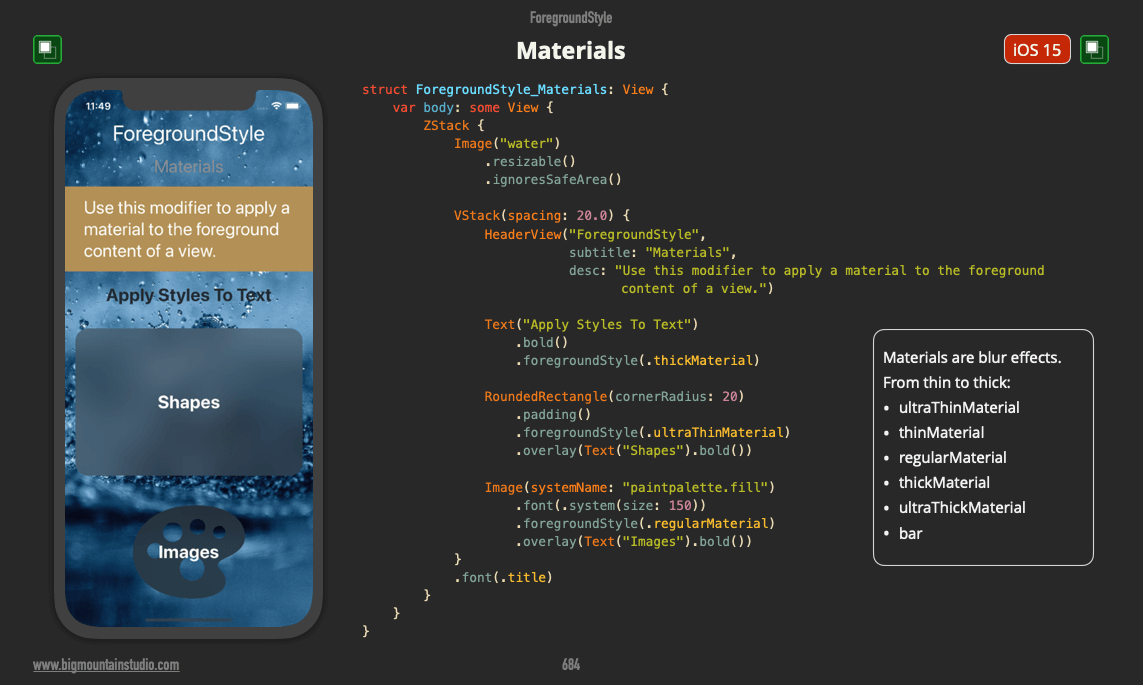
When you apply a material to a view, you have a choice in how transparent and blurred the view is.
Here are 6 materials available to you:
- ultraThinMaterial
- thinMaterial
- regularMaterial
- thickMaterial
- ultraThickMaterial
- bar
Here are some examples of how to apply these materials to different views:
Text("Apply Styles To Text")
.bold()
.foregroundStyle(.thickMaterial)
RoundedRectangle(cornerRadius: 20)
.padding()
.foregroundStyle(.ultraThinMaterial)
.overlay(Text("Shapes").bold())
Image(systemName: "paintpalette.fill")
.font(.system(size: 150))
.foregroundStyle(.regularMaterial)
.overlay(Text("Images").bold())
Are you new to SwiftUI?
Go here to get a free SwiftUI Views Quick Start book.

Note: These examples come from a book called SwiftUI Views Mastery which is a picture book reference of SwiftUI views and code that’s almost 1,000 pages.
Interested in beginning SwiftUI?
Start with the free SwiftUI Views Quick Start picture book!




No comments:
Post a Comment
Note: Only a member of this blog may post a comment.