In part 3 of the Searchable video series, I show you how to use Combine in #SwiftUI for the search and filter logic connected to the searchable modifier.
⭐️(Plus you get a quick refresher on the 3 parts of every Combine pipeline.)
Enjoy this info? Visit my Patreon page to support educators and artists.
My YouTube Channel
Need help with SwiftUI? Check out my products at: Big Mountain Studio Website

Note: These examples come from a book called SwiftUI Views Mastery which is a picture book reference of SwiftUI views and code that’s almost 1,000 pages.
Start with the free SwiftUI Views Quick Start picture book!

Note: These examples come from a book called SwiftUI Views Mastery which is a picture book reference of SwiftUI views and code that’s almost 1,000 pages.
Start with the free SwiftUI Views Quick Start picture book!
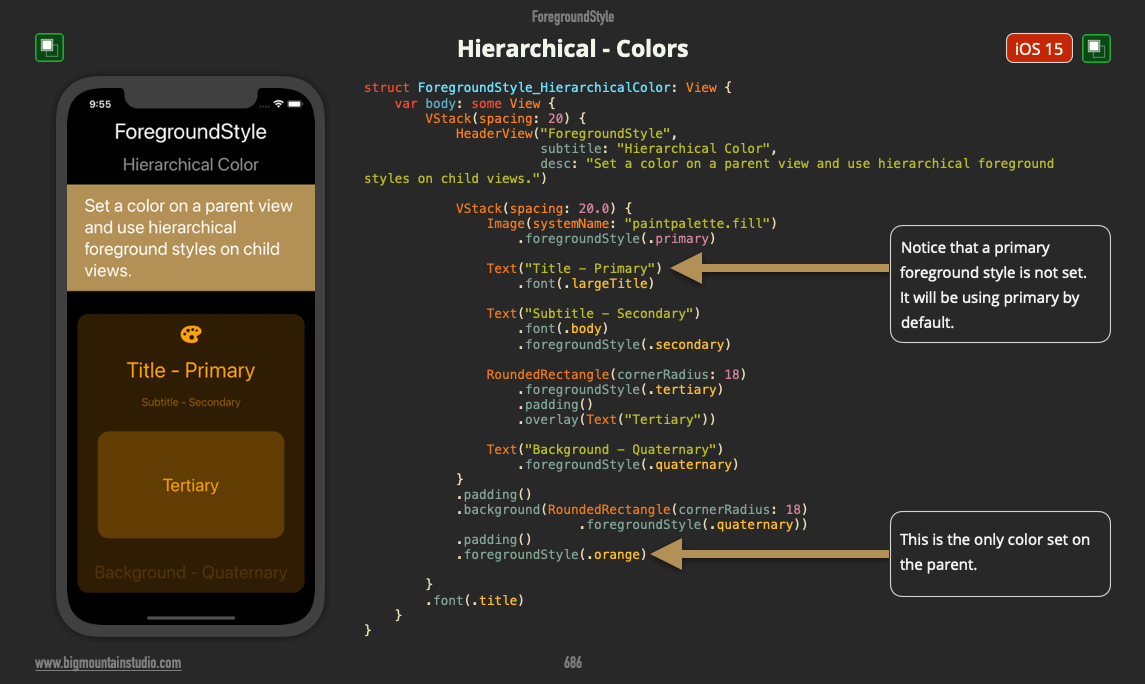
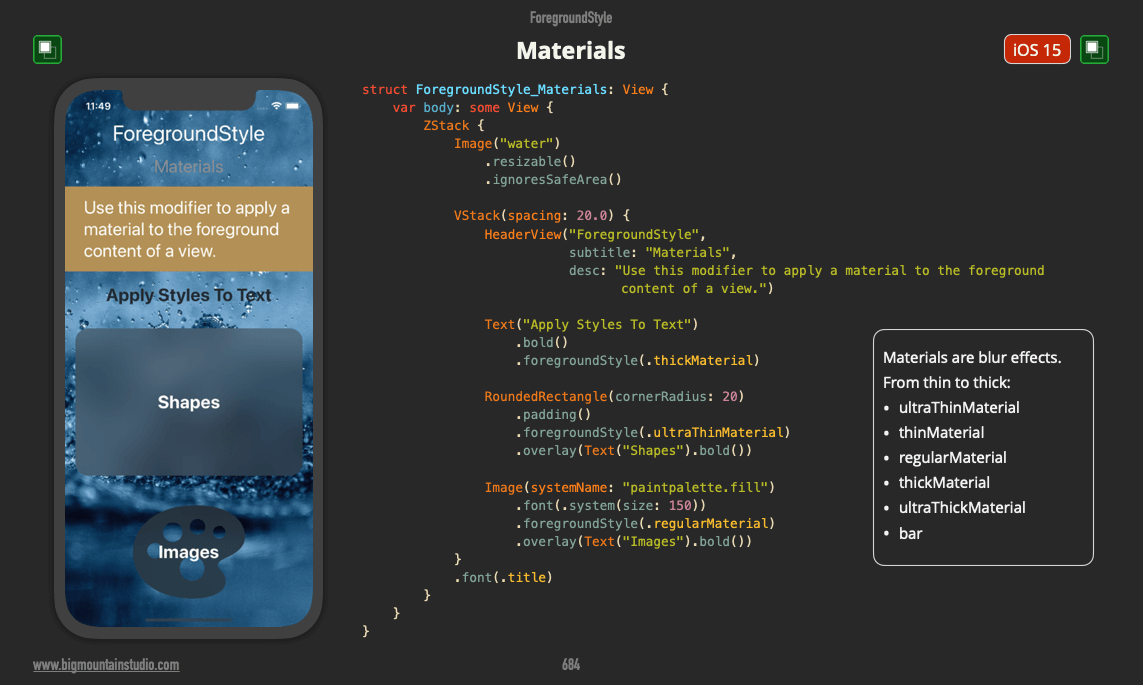
foregroundStyle modifier to apply gradients to views such as Text, Images, and Shapes.
Note: These examples come from a book called SwiftUI Views Mastery which is a picture book reference of SwiftUI views and code that’s almost 1,000 pages.
Start with the free SwiftUI Views Quick Start picture book!
In part 3 of the Searchable video series, I show you how to use Combine in #SwiftUI for the search and filter logic connected to the searcha...
